Projet 1 :
Première page WEB
Date: 5/10/2020
Contexte : Le 1er projet de code était de faire notre 1re page Web en HTML5 et CSS3.
Description : Le site web a été réalisé à partir d'une maquette à respecter. Le thème du site et les couleurs étaient libres de notre choix.
Mise en œuvre
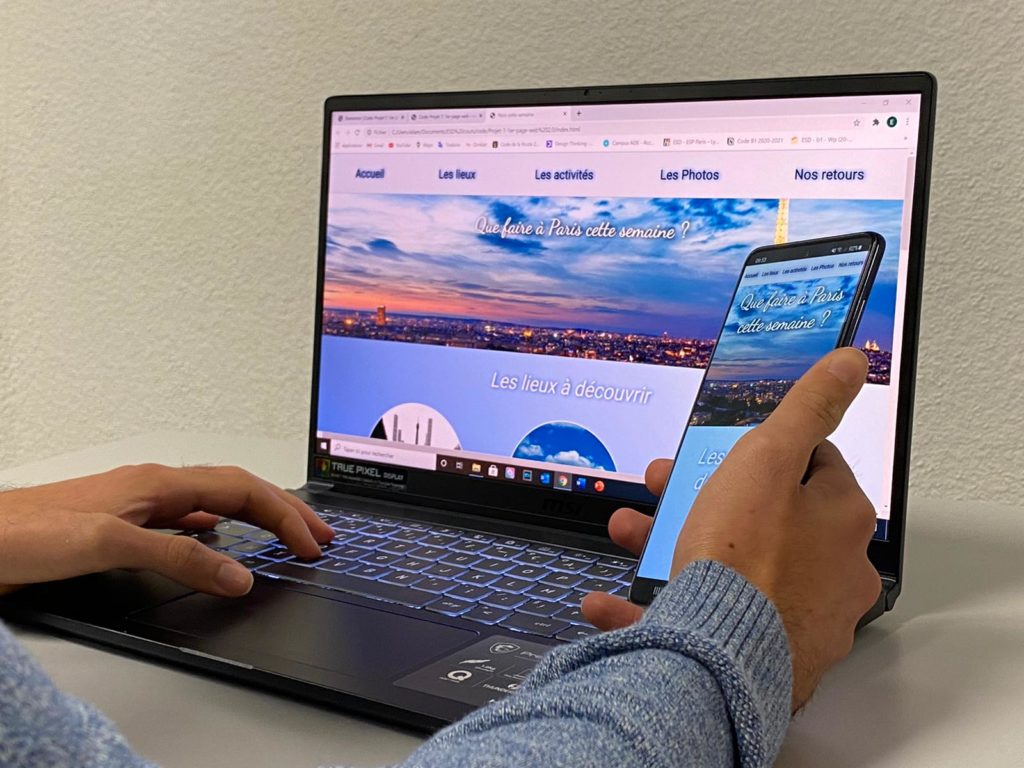
Le site web a été réalisé à partir d'une maquette à respecter. Le thème du site et le choix des couleurs étaient libres de notre choix. Les étapes de mise en œuvre : Une première idée de l'interface a été conçue en modélisant un site map. Puis, j'ai réalisé un wireframe à partir d'une maquette donnée par le professeur. J'ai alors décidé de mettre comme contenu des activités à découvrir à Paris telles que des visites ou des activités à pratiquer. Le site est constitué de trois pages. La page index fait office de page d'accueil, une page sur les lieux à visiter puis une autre page avec une galerie, photos réalisées par mes soins. Après avoir remplis tout mon contenu en textes, paragraphes, images, et map en HTML, je me suis concentré sur l'aspect ergonomique de mon site avec le CSS. J'ai ensuite amélioré le responsive de mon site dans le but de pouvoir l'adapter à n'importe quels écrans. Pour finir, j'ai mis en ligne ma première page web sur un hébergeur gratuit : Netlify.

Compétences
Langages utilisés
HTML5
CSS3
J'ai appris à coder une page web en HTML et CSS dans le cadre de mes cours de code.
Logiciels utilisés
Utilisation de Visual studio Code comme IDE